JavaScript HTML Game Development Tutorial 2 - Drawing Stretched and Rotated Sprites on Canvas - YouTube

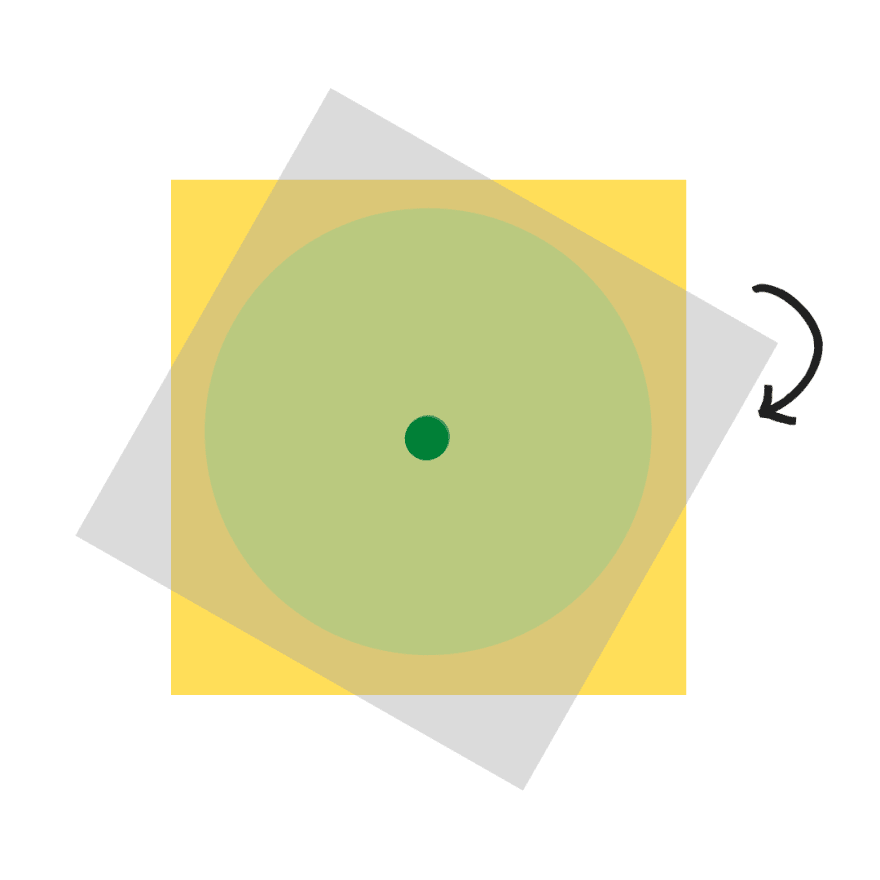
Canvas Rotation Based on Mouse Position | Getting something on the canvas to rotate based on where your mouse cursor is can be a bit tricky! This fully working example and linked